고정 헤더 영역
상세 컨텐츠
본문
728x90
태그<tag>
웹 문서에 표시하려는 내용을 전달, 즉, 마크업을 할 때 사용하는 약속된 표기법
| 태그명 | 설 명 |
|---|---|
| <html> | 웹 문서의 시작과 끝을 나타내는 태그 |
| <head> | 웹 브라우저가 웹 문서를 해석하기 위해 필요한 정보를 입력하는 부분 문서 제목만 웹 브라우저 창에 표시됨[나머지는 화면에 표시안됨] |
| <title> | ★★★ 웹 브라우저의 제목 표시줄에 표시되는 것 웹 접근성을 준수하기 위해 <title>태그는 반드시 사용하는 것이 좋음 짧고 전체 페이지의 내용을 쉽게 짐작할 수 있는 주요 단어를 사용 |
| <meta> | 화면에 글자를 표시할 때 어떤 인코딩 방법을 사용할지 지정 |
| <body> | 웹 브라우저 화면에 나타낼 내용 |
| <h 숫자> | 제목 텍스트를 표시[일반 텍스트보다 굵고 진하게 표시]할 때 사용하는 태그 |
| h1[가장 큰 제목]~h6[가장 작은 제목] | |
| heading의 약자 | |
| <p> | 텍스트 문단을 삽입할 때 사용하는 태그 |
| <p>태그 내의 텍스트들은 줄바꿈없이 한 줄로 표시되며 창너비보다 텍스트가 길어지면 줄이 자동으로 바뀜 | |
| paragraph의 약자 | |
| <pre> | 입력하는 그대로 화면에 표시하는 태그 |
| <p>태그에서는 공백을 많이 둬도 한 개의 공백만 표시됨 웹문서를 소리나 점자로 표현하는 기계는 <pre>태그를 건너뛰어버리므로 대체 텍스트를 추가하는 것이 좋음 |
|
| <blockquote> | 다른 블로그나 사이트 글을 인용할 때 사용하는 태그 |
| 블록 레벨 태그이므로 인용한 문장은 줄이 바뀌어 나타나고 다른 텍스트보다 안으로 들여써짐 cite속성을 이용하면 인용 사이트 주소 표시 가능 |
|
| <q> | 인용한 내용을 표현하기 위해 사용하는 태그 |
| 인라인 레벨 태그이므로 줄바꿈 없이 다른 내용과 함께 한 줄로 표시되고 구별을 위해 인용한 문장을 따옴표를 붙여 표시 | |
| quote의 약자 | |
| <strong> | 텍스트를 굵게 표시하기 위해 사용하는 태그 [경고나 주의 사항처럼 중요한 내용을 강조할 때 사용] |
| 화면 낭독기가 강조된 부분을 알려줌! | |
| <b> | 텍스트를 굵게 표시하기 위해 사용하는 태그 [문서의 키워드처럼 단순히 굵게 표시할 때 사용] |
| bold의 약자 | |
| <em> | 텍스트를 비스듬한 이탤릭체로 표시하기 위해 사용하는 태그 [문장의 흐름상 특정 부분을 강조하고 싶을 때 사용] |
| emphasis의 약자 | |
| <i> | 텍스트를 비스듬한 이탤릭체로 표시하기 위해 사용하는 태그 [생각, 꿈 다른 언어의 관용구 등 단순히 이탤릭체를 표시할 때 사용] |
| italic의 약자 | |
| <div> | 텍스트 영역을 블록 단위로 묶어서 스타일을 적용할 때 사용 태그 자체가 특별한 의미를 가지는 것은 아님! |
| <div>는 division의 약자 | |
| <span> | 텍스트 단락 안에서 줄 바꿈없이 일부 텍스트만 묶어 스타일을 적용할 때 사용 |
| <br> | 줄바꿈을 할 때 사용하는 태그 |
| break의 약자 |
|
| <hr> | 수평선을 삽입할 때 사용하는 태그[닫는 태그 없음] |
| horizontal의 약자 | |
| <mark> | 형광펜 효과를 내는 태그 CSS의 background-color 속성을 사용하면 <mark>태그의 배경색 변경 가능 |
| <ul> <li> |
순서가 필요하지 않는 목록을 만들때 <ul>태그 사용 <ul>태그 안에 각 항목을 표시하기 위해 <li>태그 사용 CSS의 list-style-type속성을 이용해 bullet을 수정 가능 |
| <ul>은 unordered list의 약어 <li>는 list item의 약자 |
|
| <ol> <li> |
순서가 필요한 목록을 만들때 <ol>태그 사용 <ol>태그 안에 각 항목을 표시하기 위해 <li>태그 사용 여러가지 속성을 함께 사용함으로써 숫자표기 방법이나 시작하는 숫자 등을 설정 가능 |
| <ol>은 ordered list의 약자 | |
| <dl> <dt> <dd> |
사전 구성처럼 용어와 설명을 함께 작성하여 정의목록을 만들때 <dl> 태그 사용 <dl>태그의 제목은 <dt>태그에 작성 <dl>태그의 설명은 <dd>태그에 작성 |
| <dl>은 definition list의 약자 <dt>는 definition term의 약자 <dd>는 definition description의 약자 |
|
| <table> <caption> : </caption> <tr> <th> <td> |
테이블을 만들때는 <table>태그를 사용 <caption>태그를 사용하면 표제목을 붙일 때 사용[제목이 위쪽 중앙에 표시됨] <figure>와 <figcaption>을 사용해도 표제목을 붙일 수 있음 [<table>태그 앞에 사용하면 표 위에 제목 표시, </table>태그 뒤에 상용하면 표 밑에 제목 표시] <tr>로 테이블의 행을 생성 <th>는 테이블의 제목 셀을 생성하고 <td>는 테이블의 데이터 셀들을 생성 |
| <tr>은 table row의 약자 <th>는 table head의 약자 <td>는 table data의 약자 |
|
| <img> | 이미지를 삽입할 때 <img>태그를 사용 src속성을 사용해 이미지 파일의 경로를 입력하면 이미지 표시 가능 |
| <img>는 image의 약자 | |
| <a> | 링크를 만들 때 <a>태그를 사용 href속성을 이용해 주소를 지정하면 다른 사이트와 연결가능 |
| <a>는 anchor의 약자 |
# 태그 vs 요소
더보기

태그는 말 그대로 태그 자체를 의미하고 요소는 태그 안에 들어가는 텍스트나 이미지 부분을 의미

<!doctype html> 태그
해당 페이지가 어떤 버전의 HTML에 맞게 작성되었는지 나타냄
- 웹 브라우저는 이 코드가 지정돼 있지 않으면 HTML5문서로 인식
<html> 태그
<html lang="ko">
:
:
:
</html>- lang이라는 속성은 html 문서에서 사용할 언어를 지정할 수 있게 해줌
| 코드 | en | ko | de | fr | ja | zh |
| 언어 | 영어 | 한국어 | 독일어 | 프랑스어 | 일본어 | 중국어 |
<head> 태그
<head>
<meta charset="UTF-8">
<title>Title<title>
</head>- 한글이 깨지는 것을 방지하기 위해 <meta>태그 속성을 이용해 "UTF-8"로 인코딩하는 것이 좋다.
# 모바일 기기를 고려한 <meta>태그
더보기
<meta name="viewport" content="width=device-width, initial-scale=1.0"># 검색 엔진을 고려한 <meta> 태그
더보기
<meta name="keywords" content="html5, CSS">
<meta name="description" content="html5 열공하기!!">
<meta name="author" content="John">- meta태그에서 웹 사이트 키워드, 설명, 제작자 등의 정보를 삽입 가능
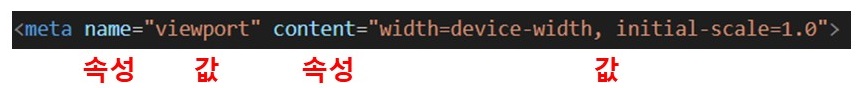
속성
시작 태그 내부에 해당 태그와 관련된 추가적인 정보를 작성하기 위해 사용
- 속성에 대한 내용을 값이라고 하며 큰 따옴표를 사용하여 표기

728x90
'HTML' 카테고리의 다른 글
| [개미의 걸음 HTML&CSS 5차시] 이미지와 링크를 가져오는 태그(img,map,a) (0) | 2020.08.05 |
|---|---|
| [개미의 걸음 HTML&CSS 4차시] 테이블을 만드는 태그(table,tr,th,td,thead,tbody,tfoot,caption,figcaption) (0) | 2020.08.04 |
| [개미의 걸음 HTML&CSS 3차시] 목록을 만드는 태그(ul,ol,li,dl,dt,dd) (0) | 2020.08.03 |
| [개미의 걸음 HTML&CSS 1차시] HTML와 CSS의 이해 (0) | 2020.08.01 |
| [개미의 걸음] 티스토리(HTML)에서 거듭제곱 표현 (0) | 2020.06.13 |





댓글 영역