고정 헤더 영역
상세 컨텐츠
본문
728x90
flex box[플렉스 박스]
복잡한 레이아웃을 간단하게 작성할 때 사용하는 CSS 기반의 레이아웃

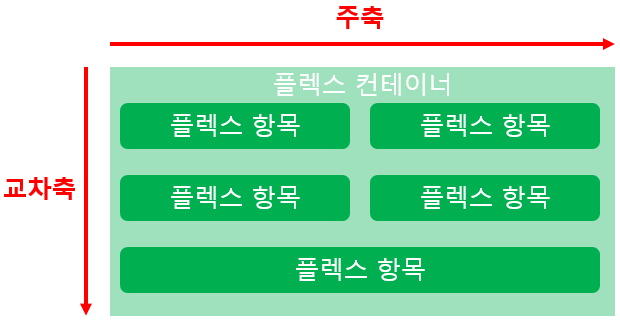
| 플렉스 컨테이너 [Flex Container] |
텍스트, 이미지, 표 등 웹 요소들을 플렉스하게 사용하기 위해 플렉스 컨테이너로 묶어줘야 됨 |
| 플렉스 항목 [Flex Item] |
플렉스 컨테이너에 담기는 웹 요소 |
| 주축 [Main Axis] |
플렉스 컨테이너 안에서 플렉스 항목을 배치하는 방향 |
| 교차축 [Cross Axis] |
주축과 교차되는 방향 |
플렉스 박스에 사용되는 속성
| 속 성 | 설 명 |
| display | 플렉스 박스 컨테이너를 지정하는 속성 |
| 속성값에는 flex와 inline-flex가 있다. flex : 플렉스 박스를 박스 레벨 요소로 정의하는 속성 inline-flex : 플렉스 박스를 인라인 레벨 요소로 정의하는 속성 |
|
| flex-direction | 플렉스 박스의 방향을 설정하는 속성 |
| 속성값에는 row, row-inverse, column, column-inverse가 있다. row : 주축을 가로로 교차축을 세로로 지정, 시작점이 왼쪽 [기본값] row-inverse : 주축을 가로로 교차축을 세로로 지정, 시작점이 오른쪽 column : 주축을 세로로 교차축을 가로로 지정, 시작점이 위쪽 column-inverse : 주축을 세로로 교차축을 가로로 지정, 시작점이 아래쪽 |
|
| flex-wrap | 플렉스 항목을 여러 줄로 배치하는 속성 |
| 속성값에는 no-wrap, wrap, wrap-reverse가 있다. no-wrap : 플렉스 항목들을 한 줄에 표시하는 속성 [기본값] wrap : 플렉스 항목들을 여러 줄에 표시하는 속성, 위에서 아래로 여러 줄을 배치 wrap-reverse : 플렉스 항목들을 여러줄에 표시하는 속성, 아래에서 위로 여러 줄을 배치 |
|
| flex-flow | 플렉스 방향과 여러 줄의 배치를 한꺼번에 설정하는 속성 |
| 첫번째 속성 값에는 플렉스 방향을 두번째 속성 값에는 플렉스 줄 배치를 입력 | |
| order | 플렉스 항목의 배치 순서 바꾸는 속성 |
| 속성값으로 0이상의 정수 입력 0 : 소스에 입력한 순서대로 배치[음수 입력시0으로 인식] 양의 정수 : 지정한 숫자의 순서에 따라 배치 |
|
| flex | 플렉스 항목의 크기를 조절하는 속성 |
| 속성값으로 숫자1, 숫자2, 숫자3, initial, auto가 있다. 숫자1 : 플렉스 항목 너비를 얼마나 늘릴지 숫자로 지정[flex-grow속성과 동일] 숫자2 : 플렉스 항목 너비를 얼마나 줄일지 숫자로 지정[flex-shrink속성과 동일] 숫자3 : 플렉스 항목의 기본 크기를 숫자로 지정 [flex-basis속성과 동일] 0은 flex-grow와 flex-shrink의 인수 값을 함께 사용 auto는 플렉스 항목의 너비 값을 사용 initial : 플렉스 항목의 너비와 높이 값에 의해 크기 결정[기본값] 플렉스 컨테이너 공간 부족시 최소 크기까지 줄임 auto : 플렉스 항목의 너비와 높이 값에 의해 크기 결정 플렉스 컨테이너 공간에 따라 변화 |
|
| justify-content | 주축 기준의 배치 기준을 설정하는 속성 |
| 속성값으로 flex-start, flex-end, center, space-between, space-around가 있다. flex-start : 주축의 시작점을 기준으로 배치 flex-end : 주축의 끝점을 기준으로 배치 center : 주축의 중앙을 기준으로 배치 space-between : 첫번째와 마지막 플렉스 항목을 시작점과 끝점에 배치한 후, 중앙 항목들을 같은 간격으로 배치 space-around : 모든 플렉스 항목들을 같은 간격으로 배치 |
|
| align-items | 교차축을 기준으로 배치 기준을 설정하는 속성 |
| 속성값으로 stretch, flex-start, flex-end, center, baseline이 있다. stretch : 플렉스 항목을 확장해 교차축을 꽉 채움[기본값] flex-start : 교차점의 시작점을 기준으로 배치 flex-end : 교차점의 끝점을 기준으로 배치 center : 교차점의 중앙을 기준으로 배치 baseline : 글자 기준선인 baseline을 기준으로 정렬 |
|
| align-self | 플렉스 항목을 개별적으로 배치할 수 있는 속성 |
| 속성값으로 auto, stretch, flex-start, flex-end, center, baseline이 있다. auto : 플렉스 항목의 부모 속성 값을 상속받음[기본값] stretch : 플렉스 항목을 확장해 교차축을 꽉 채움 flex-start : 교차점의 시작점을 기준으로 배치 flex-end : 교차점의 끝점을 기준으로 배치 center : 교차점의 중앙을 기준으로 배치 baseline : 글자 기준선인 baseline을 기준으로 정렬 |
|
| align-content | 속성값으로 flex-start, flex-end, center, space-between, space-around이 있다. stretch : 플렉스 항목을 확장해 교차축을 꽉 채움[기본값] flex-start : 교차점의 시작점을 기준으로 배치 flex-end : 교차점의 끝점을 기준으로 배치 center : 교차점의 중앙을 기준으로 배치 space-between : 첫번째와 마지막 플렉스 항목을 시작점과 끝점에 배치한 후, 중앙 항목들을 같은 간격으로 배치 space-around : 모든 플렉스 항목들을 같은 간격으로 배치 |
728x90
'HTML' 카테고리의 다른 글
| [개미의 걸음 HTML&CSS 24차시] Favicon (0) | 2020.08.24 |
|---|---|
| [개미의 걸음 HTML&CSS 22차시] 반응형 웹 ③ Media Queries (0) | 2020.08.22 |
| [개미의 걸음 HTML&CSS 21차시] 반응형 웹② grid system (with bootstrap) (0) | 2020.08.21 |
| [개미의 걸음 HTML&CSS 20차시] 반응형 웹① viewport, fluid image, fluid video (0) | 2020.08.20 |
| [개미의 걸음 HTML&CSS 19차시] CSS를 이용한 애니메이션 (0) | 2020.08.19 |





댓글 영역