고정 헤더 영역
상세 컨텐츠
본문
728x90
텍스트 관련 속성
| 주요 속성 | 설 명 |
| font-size | 숫자에 px, %, rem 등의 단위를 붙임 |
| 7단계[xx-small, x-small, small, medium(표준크기), large, x-large, xx-large]로도 지정 가능 | |
| font-family | 폰트 이름 : 한글, 띄어쓰기가 있는 폰트는 작은따옴표나 큰따옴표로 감싸서 이름을 지정 |
| 키워드 : serif(명조체), sans-serif(고딕체), cursive(필기체), fantasy(장식 계열), monospace(고정폭) | |
| @font-face | 사용자 시스템에 없는 글꼴 정보를 웹 문서 안에 함께 저장하여 누구나 글꼴을 사용 가능하게 함 → 웹 문서를 통해 필요한 글꼴들을 사용자 컴퓨터에 다운로드 한 후 표시 |
| font-weight | 1~1000 사이의 숫자로 폰트 두께 설정 |
| lighter(얇은 글자), normal(표준), bold(두꺼운 글자), bolder(많이 두꺼운 글자)로 폰트 두께 설정 | |
| font-variant | 작은 대문자를 설정[소문자 크기에 글자가 굵게 표현된 것] 속성값으로 small caps를 설정해야 작은 대문자 표시 |
| font-style | 글자 스타일[italic, normal, oblique, initial, inherit, unset] 설정 가능 |
| text-decoration | underline,line-through, overline 등 text의 decoration 설정 |
| text-shadow | 텍스트에 그림자 효과를 설정 가능 가로거리, 세로거리, 그림자 번짐정도, 그림자 색상을 지정 |
| text-transform | none, lowercase,uppercase,capitalize, inherit, initial 등으로 text를 변경 |
| text-align | left, center, right, start, end, justify, initial, inherit, unset 등으로 정렬 가능 |
| text-justify | text-align을 justify로 설정해 양쪽 정렬을 할 경우, 글자와의 간격을 설정 auto, nono, inter-word, distribute 등으로 간격 조정 가능 |
| text-ident | px, em, %등의 단위를 사용하여 들여쓰기 설정 |
| letter-spacing word-spacing |
letter-spacing 속성은 글자 사이의 간격[자간]을 설정 → 자간은 바뀌는 글꼴에 맞추어 자간을 유지하기 위해 em 단위로 지정하는 것이 좋음 word-spacing 속성은 단어 사이의 간격을 설정 |
| white-space | normal, nowrap, pre, pre-line, pre-wrap, initial, inherit, unset 등으로 텍스트 내의 공백들을 처리 |
| text overflow속성 | overflow속성 값이 hidden이거나 scroll,auto이면서 white-space속성값을 nowrap 설정할 경우, 텍스트를 어떻게 처리할 것인지 설정 * clip : 넘치는 텍스트를 자름 * ellipsis : 넘치는 텍스트를 ...으로 표시하고 그 위에 마우스를 오버하면 텍스트가 나타남 |
| direction | 텍스트를 써나가는 방향을 지정 * ltr[left to right] : 왼쪽에서 오른쪽으로 텍스트 표시[기본값] * rtl[right to left] : 오른쪽에서 왼쪽으로 텍스트 표시 |
| line-height | normal : 브라우저에 설정된 줄 높이(행간)으로 출력 |
| 숫자 : 단위를 지정하지 않으면 폰트 크기를 기반을 줄 높이(행간)의 비율 설정 px, em, % 등의 단위를 함께 사용하여 줄 높이(행간) 설정 |
|
| color | RGB, HEX 등을 이용해 글자색을 설정 |
① font-size 속성
| 주요 단위 | 설 명 |
| px[pixel] | 화면의 최소 단위인 픽셀이 기준 |
| em | 해당 글꼴의 대문자 M의 너비를 기준으로 크기 조절 |
| ex[x-height] | 해당 글꼴의 수문자 x의 높이를 기준으로 크기 조절 |
| pt[point] | 인치를 기준으로 크기 조절 1pt=1/72inch이며 72pt까지 있음 |
| % | 부모요소 크기를 기준으로 한 상대적인 비율 |
- 숫자에 px, %, rem 등의 단위를 붙여서 글자 사이즈를 설정
- 7단계[xx-small, x-small, small, medium(표준크기), large, x-large, xx-large]로도 글자 사이즈 지정 가능
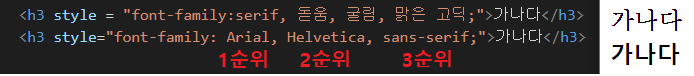
② font-family 속성, @font-face 속성



- font-family속성을 통해 원하는 글꼴을 입력하여 문서의 글꼴을 설정
- font-family속성에서 해당 글꼴이 없을 때를 대비하여 후보 글꼴들을 입력가능
- @font-face는 사용자 시스템에 없는 글꼴 정보를 불러올 수 있음
- @font-face에서 font-family에는 사용하고 싶을 글꼴 이름 입력
- @font-face에서 src속성 값에는 글꼴 파일 경로를 입력
- @font-face에서 format속성에는 파일 유형을 입력
③ text-decoration 속성, font style 속성

- 원래 italic체는 기울임 뿐만 아니라 글자체도 살짝 바뀌는데 크롬에서 확인해보니 별 차이없다..
아마 글자체에 따라 다른 것 같음 - oblique는 글자에 단순히 기울임만 부여한다.
- initial은 초기값, inherit는 부모의 속성값을 상속, unset은 설정된 font-style을 지움
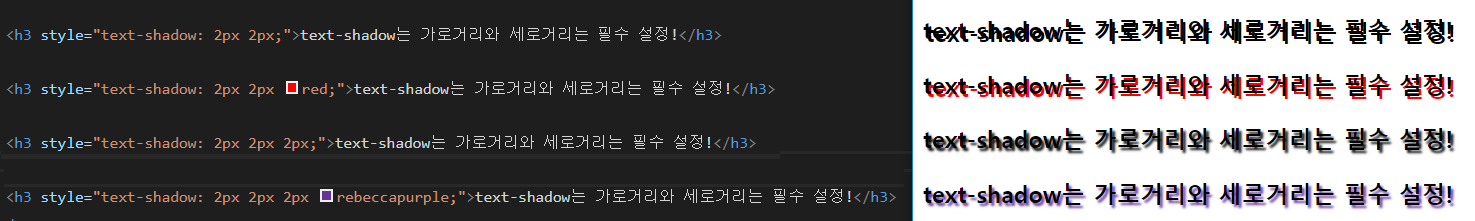
④ text-shadow 속성

- 가로 거리, 세로거리, 번짐정도, 색상을 차례로 입력하여 글자에 그림자 효과를 줄 수 있음
- 가로 거리와 세로거리는 필수로 입력해야함!
⑤ text-transform 속성

- none은 아무 변화 없음
- capitalize는 첫글자만 대문자로 변경
- lowercase는 전부 소문자로 변경, uppercase는 전부 대문자로 변경
- initial은 초기값, inherit는 부모 속성값을 상속, unset은 설정된 font-transform을 지움
⑥ text-indent 속성

- text-indent속성을 통해 들여쓰기 가능
- px, em, % 등의 단위를 사용하여 들여쓰기
⑦ white-space 속성

- white-space속성값 normal은 여러 개의 공백을 하나로 표시[기본값]
- white-space속성값 nowrap은 여러 개의 공백을 하나로 표시
넘어가는 내용은 줄을 바꾸지 않고 계속 한 줄로 표시 - white-space속성값 pre는 여러 개의 공백을 그대로 표시
넘어가는 내용은 줄을 바꾸지 않고 계속 할 줄로 표시 - white-space속성값 pre-line은 여러 개의 공백을 하나로 표시
넘어가는 내용은 자동으로 줄을 바꿔서 표시 - white-space속성값 pre-wrap은 여러 개의 공백을 그대로 표시
넘어가는 내용은 자동으로 줄을 바꿔서 표시
728x90
'HTML' 카테고리의 다른 글
| [개미의 걸음 HTML&CSS 16차시] 테이블 관련 스타일 (0) | 2020.08.16 |
|---|---|
| [개미의 걸음 HTML&CSS 15차시] 목록 관련 스타일 (0) | 2020.08.15 |
| [개미의 걸음 HTML&CSS 13차시] 배경 관련 스타일(색상, 이미지, 그라데이션) (0) | 2020.08.13 |
| [개미의 걸음 HTML&CSS 12차시] CSS의 기본 구조 (0) | 2020.08.12 |
| [개미의 걸음 HTML&CSS 11차시] 멀티미디어를 위한 태그 (0) | 2020.08.11 |





댓글 영역