고정 헤더 영역
상세 컨텐츠
본문
728x90
들어가기전..
| 색상 표기법 | 설 명 |
| 16진수 표기법 | #RRGGBB; [# 6자리의 16진수] |
| #ffff00처럼 두자리씩 중복될 경우 #ff0으로 하나씩만 입력해도 됨 | |
| #000000[검정색]~#ffffff[흰색] | |
| RGB, RGBA | rgb(red 값, green 값, blue 값); rgba(red 값, green 값, blue 값, alpha값); |
| alpha값은 불투명도를 나타내는 값[0(투명)~1(완전 불투명)사이의 값을 가짐] | |
| rgb(0,0,0)[검정색]~rgb(255,255,255)[흰색] | |
| HSL, HSLA |
hsl(hue[색상] 값, saturation[채도] 값, lightness[밝기] 값) hsla(hue[색상] 값, saturation[채도] 값, lightness[밝기] 값, alpha[불투명도] 값) |
| hue는 색상을 나타내는 값[0˚와 360˚는 빨간색, 120˚는 초록색, 240˚는 파란색] saturation은 색의 3요소 중 하나인 채도를 나타내는 값[0%(무채색)~100%(순색)] → 아무것도 섞이지 않으면 채도가 높은 상태, 낮을수록 회색톤을 띔 lightness는 색의 밝기를 나타내는 값[0%(가장 어두움)~100%(가장 밝음)] |
|
| hsl(0,0%,0%)[검정색]~hsl(0,0%, 100%)[흰색] |
배경 색상 및 이미지 관련 속성
| 속 성 | 설 명 |
| background-color | 배경 색을 설정하는 속성 background-color값은 상속되지 않으므로 하위 태그의 배경 색상은 직접 설정해야됨 |
| background-clip | 배경 색 적용 범위를 설정하는 속성[condents, padding, border] |
| background-image | 원하는 이미지를 배경으로 설정하는 속성 url('파일경로'); 속성값을 이용해 이미지를 배경으로 지정 |
| background-repeat | 배경 이미지 크기가 배경보다 작을 때 반복해서 출력함으로써 배경을 설정하는 속성 |
| background-position | 배경 이미지의 위치를 설정하는 속성 |
| background-origin | background-position속성을 사용할 때 기준이 되는 값을 설정하는 것 |
| background-attachment | 배경 이미지 고정하기 * scroll : 화면 스크롤과 함께 배경 이미지도 스크롤[기본값] * fixed : 화면이 스크롤되도 배경 이미지 고정 |
| background | 위의 background관련 속성들을 전부 한꺼번에 제어가능 여러 개를 입력할 때는 공백으로 구분 |
# 무료 사용가능한 이미지 사이트
| https://pixabay.com/ko/ | 상업적 용도 사용가능, 출처 안밝혀도됨 |
| https://unsplash.com/ | 한글지원 안함, 고품질 사진 다운 가능 |
| https://icon-icons.com/ko/ | 무료 아이콘 다운로드 |
| https://www.flaticon.com/kr/ | 무료 아이콘 다운로드 |
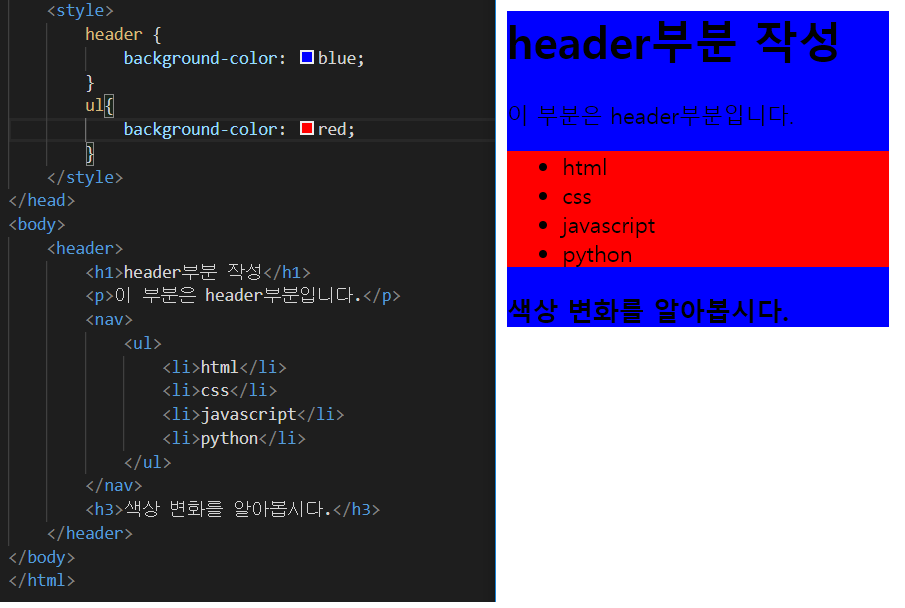
① background-color 속성

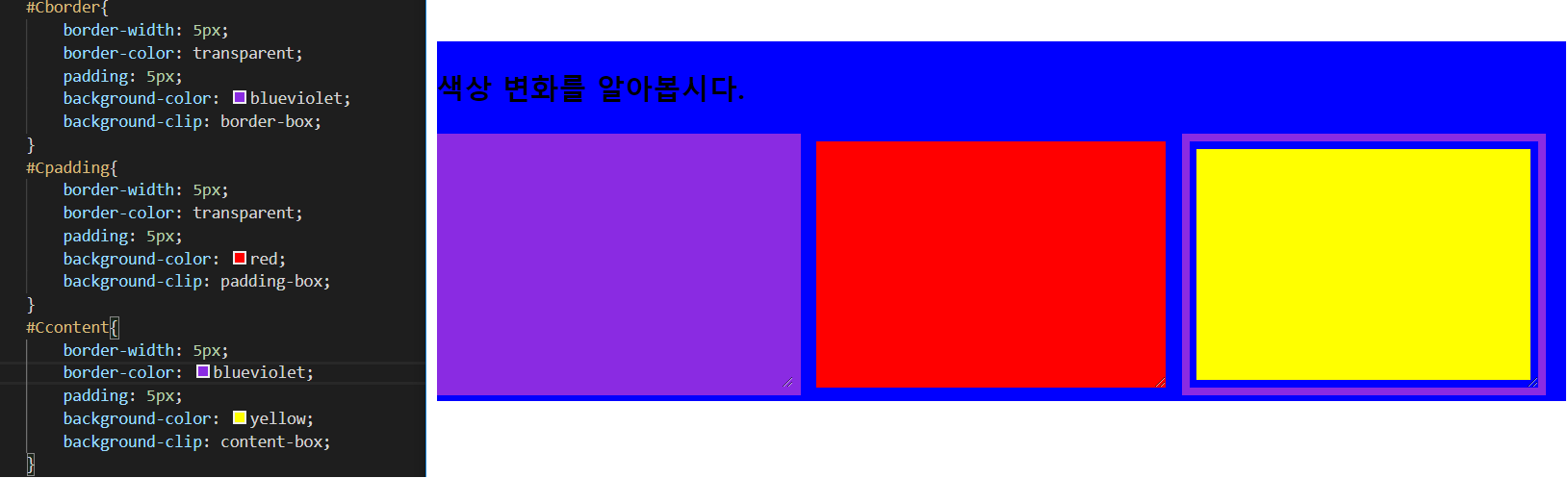
② background-clip 속성

- 구별을 용이하기 위해 border-width와 padding 속성값을 5px로 지정
- border의 경우 기본값으로 색이 지정되어 있으므로 transparent라는 속성값을 통해 border색을 투명하게 지정
- background-clip의 속성값인 border-box, padding-box, content-box의 차이를 명확히 구분 가능
| 속성 값 | 설 명 |
| border-box | 박스 모델의 border 영역까지만 배경색 적용 |
| padding-box | 박스 모델의 padding 영역까지만 배경색 적용 |
| content-box | 박스 모델의 content 영역까지만 배경색 적용 |
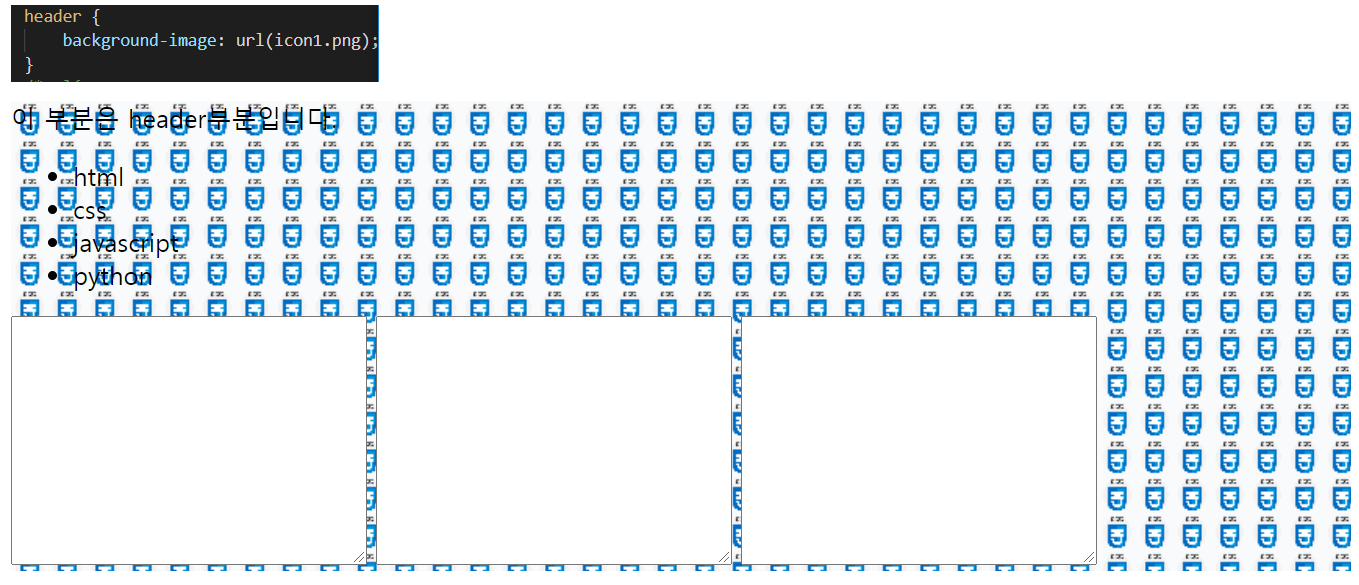
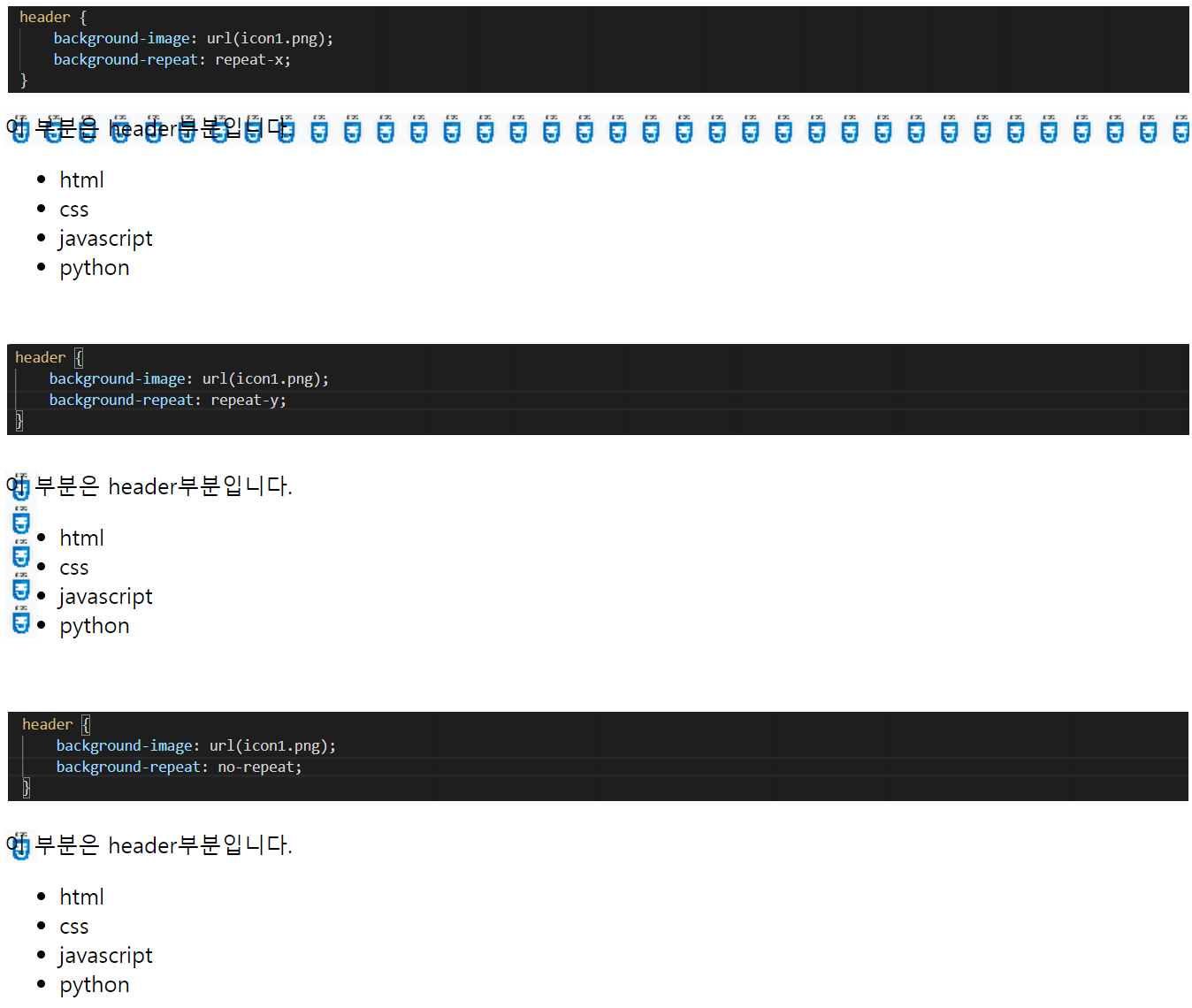
③ background-image 속성, background-repeat 속성


| 속성값 | 설 명 |
| repeat | 박스형 모델이 가득찰 때까지 배경 이미지를 가로*세로로 반복[기본값] |
| repeat-x | 박스형 모델의 너비와 같아질 때까지 배경 이미지를 가로로만 반복 |
| repeat-y | 박스형 모델의 높이와 같아질 때까지 배경 이미지를 세로로만 반복 |
| no-repeat | 배경 이미지를 한 번만 표시 [반복 X] |
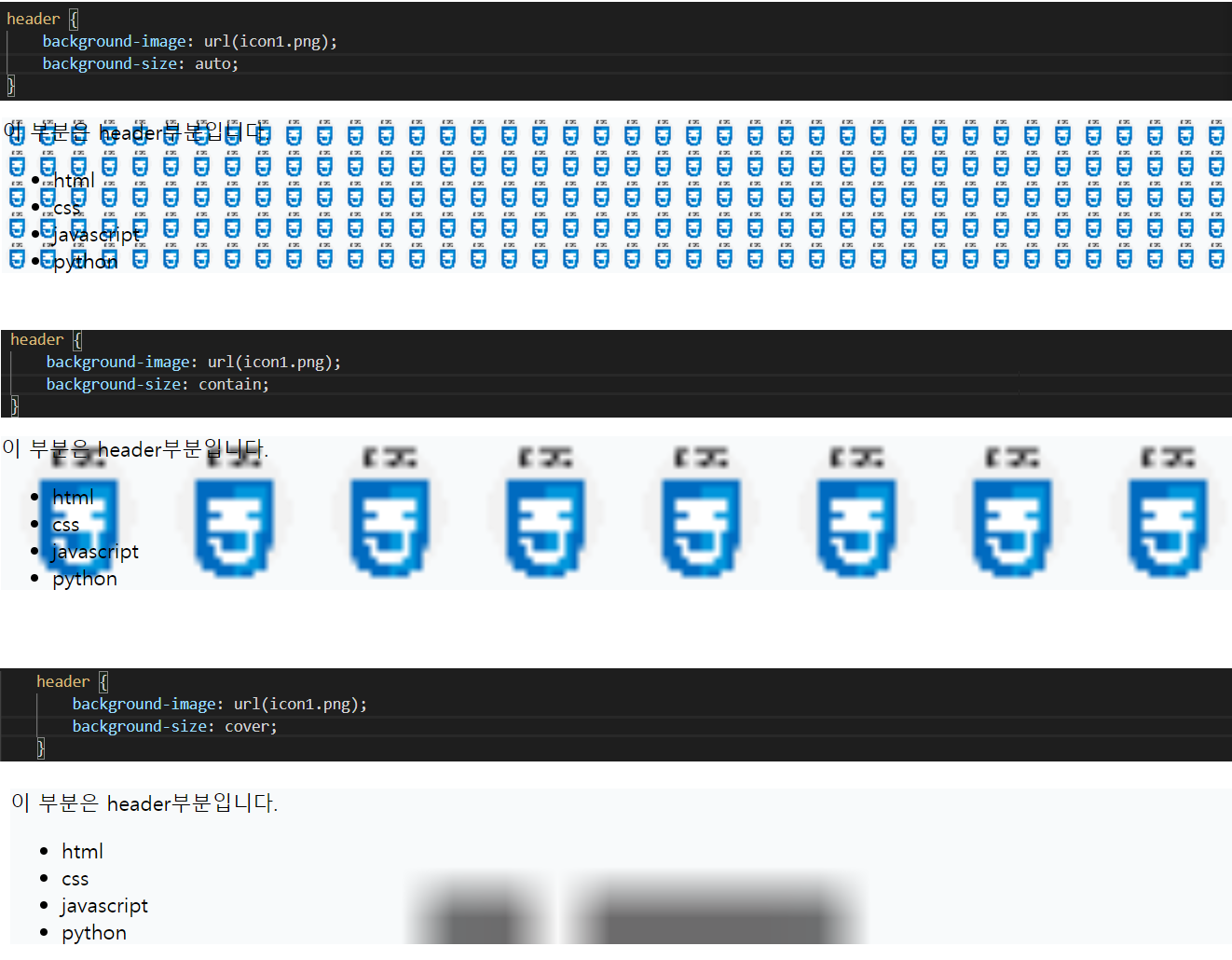
④ background-size 속성

| 속성 값 | 설 명 |
| auto | 원래 배경 이미지 크기만큼 표시 배경이미지가 박스형 모델보다 작을 경우, 가로*세로로 해당 이미지가 반복됨 |
| contain | 요소 안에 배경 이미지가 다 들어오도록 이미지를 확대, 축소 즉, 박스 모델의 가로*세로 중 길이가 작은 것을 기준으로 확대, 축소됨 그 뒤, 길이가 큰 쪽으로 이미지가 반복됨 |
| cover | 배경 이미지로 요소를 모두 덮도록 이미지를 확대, 축소 즉, 박스 모델의 가로*세로 중 길이가 큰 쪽을 기준으로 확대, 축소 |
- 속성값으로 px, % 등의 단위도 사용 가능!
이 때, 속성값이 하나이면 너비 값으로 인식하고 높이 값은 자동 계산
⑤ background-position 속성, background-origin 속성
| background-position 속성 값 | 설 명 |
| 키워드 | 수평 위치는 left, center, ligt 중에서 선택해서 배경 이미지 위치 설정 수직 위치는 bottom, center, top중에서 선택해서 배경 이미지 위치 설정 |
| 단위 | px, rem, % 등의 단위를 사용해서 배경 이미지 위치 설정 |
| background-origin 속성 값 | 설 명 |
| border-box | 박스 모델의 border가 기준 |
| padding-box | 박스 모델의 padding이 기준 |
| content-box | 박스 모델의 content가 기준 |
그라데이션 배경 관련 속성
| 속 성 | 설 명 |
| linear-gradient | linear-gradient(각도, 시작색상, color-stop color-stop위치, 끝 색상) linear-gradient(to 방향, 시작색상, color-stop color-stop위치, 끝 색상) |
| radial-gradient | radial-gradient(최종모양 크기 at 위치, 시작색상, color-stop, 끝 색상 ) 모양을 지정하지 않을 경우 타원형으로 그라데이션이 생김 |
| repeating-linear-gradient | linear-gradient를 계속 반복 |
| repeating-radial-gradient | radial-gradient를 계속 반복 |
① linear-gradient 속성
| 각도 속성 값 | 설 명 |
| 그라데이션 끝나는 각도 | 360deg를 기준으로 그라데이션이 끝나는 지점을 각도로 표시 |
| 방향 속성 값 | 설 명 |
| to top | 아래에서 위로 그라데이션 생성 |
| to left | 오른쪽에서 왼쪽으로 그라데이션 생성 |
| to right | 왼쪽에서 오른쪽으로 그라데이션 생성 |
| to bottom | 위에서 아래로 그라데이션 생성 |
| 색상 속성 값 | 설 명 |
| 시작 색상 | 그라데이션을 어떤 색으로 시작할지 설정 |
| color-stop | 그라데이션 중간에 바뀔 색을 설정 뒤에 color-stop위치도 설정할 수 있음[%] |
| 끝 색상 | 그라데이션을 어떤 색으로 끝낼지 설정 |
② radial-gradient 속성
| 크기 속성 값 | 설 명 |
| closest-side | 그라데이션 중심에서 가장 가까운 모서리가 그라데이션 가장자리와 만남 |
| closest-corner | 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 코너와 만남 |
| farthest-side | 그라데이션 중심에서 가장 먼 모서리가 그라데이션 가장자리와 만남 |
| farthest-corner | 그라데이션 가장자리가 그라데이션 중심에서 가장 먼 크너와 만남[기본 값] |
728x90
'HTML' 카테고리의 다른 글
| [개미의 걸음 HTML&CSS 15차시] 목록 관련 스타일 (0) | 2020.08.15 |
|---|---|
| [개미의 걸음 HTML&CSS 14차시] 텍스트 관련 스타일 (0) | 2020.08.14 |
| [개미의 걸음 HTML&CSS 12차시] CSS의 기본 구조 (0) | 2020.08.12 |
| [개미의 걸음 HTML&CSS 11차시] 멀티미디어를 위한 태그 (0) | 2020.08.11 |
| [개미의 걸음 HTML&CSS 10차시] 시맨틱(semantic) 태그 (0) | 2020.08.10 |





댓글 영역