고정 헤더 영역
상세 컨텐츠
본문
728x90
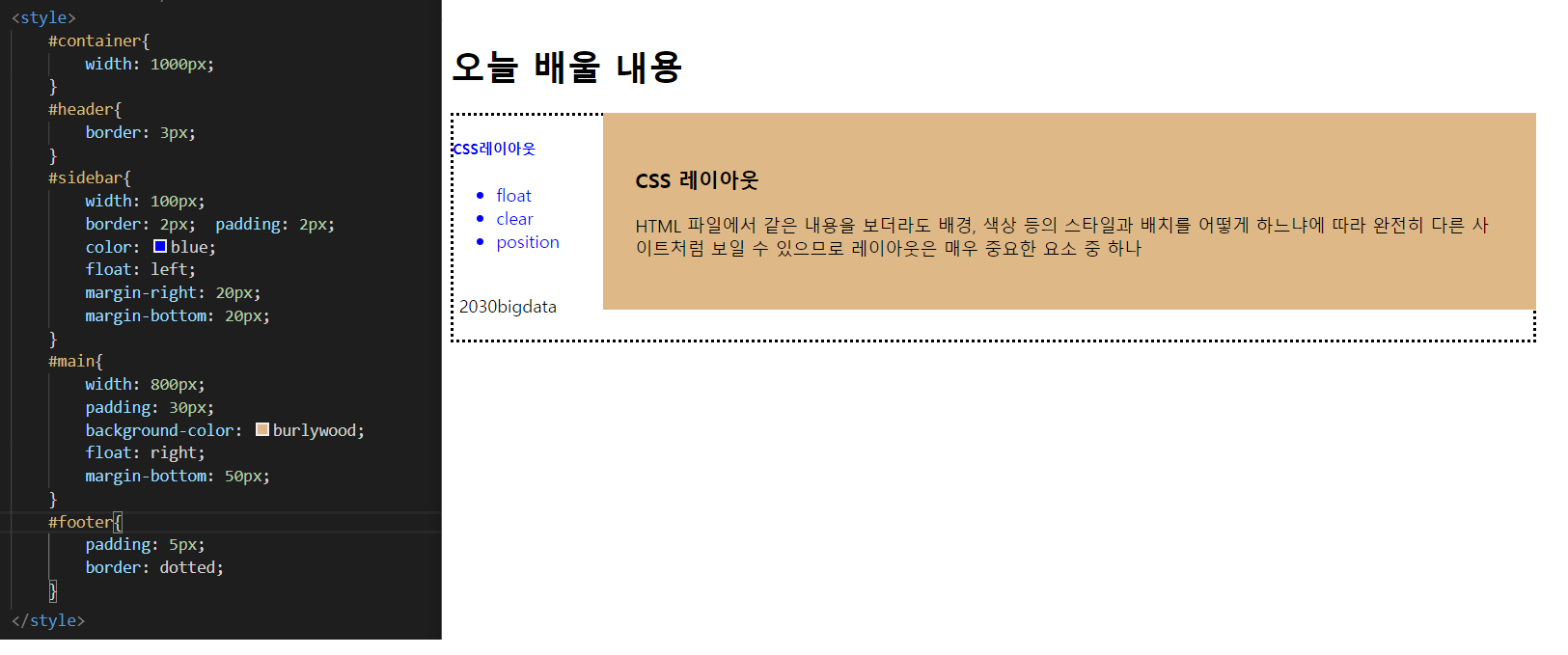
CSS 레이아웃
HTML 파일에서 같은 내용을 보더라도 배경, 색상 등의 스타일과 배치를 어떻게 하느냐에 따라 완전히 다른 사이트처럼 보일 수 있으므로 레이아웃은 매우 중요한 요소 중 하나
| 속 성 | 설 명 |
| float | 왼쪽이나 오른쪽으로 배치하는데 사용되는 속성 |
| clear | float 속성을 해제하는데 사용되는 속성 |
| position | 요소들을 자유자재로 배치해주는 속성 |
| visibility | 요소를 보이거나 보이지 않게 해주는 속성 |
| z-index | 한 요소 위에 다른 요소를 쌓을 때 사용하는 속성[순서를 정할 수 있음]
|
| column-width | 단의 너비를 고정하고 여러 단을 구성할 때 사용하는 속성 |
| column-count | 단의 개수를 고정하고 여러 단을 구성할 때 사용하는 속성 |
| column-gap | 단과 단 사이의 여백을 지정할 때 사용하는 속성 |
| column-rule |
구분선의 색상, 스타일 너비 등을 지정할 때 사용하는 속성 |
| column-span | 여러 단을 하나로 합칠 때 사용하는 속성 |
| break- | 다단을 어디서 부터 시작할 것인지 다단 위치를 지정할 때 사용하는 속성 break-before, break-after, break-inside |
① float 속성
박스모델을 문서의 왼쪽이나 오른쪽으로 배치하고 싶을 때 사용하는 속성
- 이미지와 텍스트를 나란히 나타내고 싶을 때 이미지에 float 속성을 사용
- 이미지와 텍스트 사이에 적당한 간격을 유지하고 싶을 때는 margin-right[혹은 margin-left]속성을 사용
| 속성 값 | 설 명 |
| left | 해당 요소를 문서의 왼쪽으로 배치 |
| right | 해당 요소를 문서의 오른쪽으로 배치 |
| none | 좌우 어느 쪽으로도 배치하지 않음 |

② clear 속성
float 속성을 제거해야 할 때 사용하는 속성
- float 속성을 사용하면 다음에 넣는 다른 요소들에게도 그대로 적용되므로 float 속성을 제거해야됨
| 속성 값 | 설 명 |
| none | clear 속성을 설정하지 않을 때 사용[기본값] |
| left | float속성 값이 left일 때, 기본 상태로 돌릴려고 사용 |
| right | float속성 값이 right일 때, 기본 상태로 돌릴려고 사용 |
| both | float속성 값이 left와 right인지에 상관없이 기본 상태로 돌릴려고 사용 |

③ position 속성
요소들을 자유자재로 배치해주는 속성
| 속성 값 | 설 명 |
| static | 요소를 문서의 흐름에 맞춰 배치 [기본값] top, right, bottom, left같은 속성 사용 불가 단, float 속성을 이용해 좌우 배치 가능 |
| relative | 요소를 이전 요소에 자연스럽게 연결하여 배치하되 위치 지정 가능 top, right, bottom, left같은 속성 사용 가능 좌푯값을 사용해 위치 지정 가능 |
| absolute | 요소를 원하는 위치에 배치 문서 흐름과 상관없이 top, right, bottom, left같은 속성 사용 가능 기준이 되는 위치는 부모 요소나 조상요소 중 position속성이 relative인 요소 [absolute를 사용할 때는 <div>로 감싼 뒤 position을 relative로 지정하여 사용] |
| fixed | 요소를 지정한 위치에 고정 [화면에서 요소가 잘릴 수 있음] |
④ Visibility 속성
요소를 보이거나 보이지 않게 해주는 속성
| 속성 값 | 설 명 |
| visible | 화면에 요소를 표시[기본값] |
| hidden | 화면에 요소를 감춤 크기는 그대로 유지하므로 배치에 영향을 미침 |
| collapse | 표의 행, 열, 행그룹, 열그룹 등에서 지정하면 서로 겹치도록 조절 그 외의 영역에서 사용하면 'hidden'처럼 처리 |
⑤ column-width 속성
단의 너비를 고정하고 여러 단을 구성할 때 사용하는 속성
- 단의 너비를 고정하므로 화면의 너비가 달라지면 단의 개수도 달라짐
| 속성 값 | 설 명 |
| 크기 | px 등의 단위를 사용하여 단 너비를 직접 지정 |
| auto | column-count 같은 다른 속성에 따라 단의 너비가 자동 계산됨 |
⑥ column-count 속성
단의 개수를 고정하고 여러 단을 구성할 때 사용하는 속성
| 속성 값 | 설 명 |
| 숫자 | 0보다 큰 수를 사용해 단의 개수를 지정 |
| auto | column-width 같은 다른 속성에 따라 단의 개수가 자동 계산됨 |
⑦ column-gap 속성
단과 단 사이의 여백을 지정할 때 사용하는 속성
- 단과 단 사이에 구분선을 넣을 경우 구분선도 이 여백 안에 들어감
| 속성 값 | 설 명 |
| 크기 | px등의 단위를 사용하여 단과 단 사이의 여백을 지정 |
| normal | 여백을 자동으로 지정 W3C에서 권장하는 여백은 1em |
⑧ column-rule
구분선의 색상, 스타일 너비 등을 지정할 때 사용하는 속성
| 속성 값 | 설 명 |
| 크기 | px등의 단위를 사용하여 단과 단 사이의 여백을 지정 |
| normal | 여백을 자동으로 지정 W3C에서 권장하는 여백은 1em |
⑨ column-span 속성
여러 단을 하나로 합칠 때 사용하는 속성
| 속성 값 | 설 명 |
| 1 | 단을 하나만 합치는 것으로 합쳐지지 않는다는 의미[기본값] |
| all | 단을 모두 합치는 것으로 전체 단을 하나로 합친다는 의미[단의 일부만 합칠 수 없음] |
⑩ break - 속성
다단을 어디서 부터 시작할 것인지 다단 위치를 지정할 때 사용하는 속성
| 속성 | 설 명 | 속성 값 |
| break-before | 특정 요소 앞에서 다단을 시작 | column [단 나눔] 혹은 avoid-column [단 나누지 않음] |
| break-after | 특정 요소 뒤에서 다단을 시작 | |
| break-inside | 특정 요소 안에서 다단을 시작 |
728x90
'HTML' 카테고리의 다른 글
| [개미의 걸음 HTML&CSS 20차시] 반응형 웹① viewport, fluid image, fluid video (0) | 2020.08.20 |
|---|---|
| [개미의 걸음 HTML&CSS 19차시] CSS를 이용한 애니메이션 (0) | 2020.08.19 |
| [개미의 걸음 HTML&CSS 17차시] 박스모델 관련 스타일 (0) | 2020.08.17 |
| [개미의 걸음 HTML&CSS 16차시] 테이블 관련 스타일 (0) | 2020.08.16 |
| [개미의 걸음 HTML&CSS 15차시] 목록 관련 스타일 (0) | 2020.08.15 |





댓글 영역