고정 헤더 영역
상세 컨텐츠
본문
728x90
들어가기 전...
| 블록 레벨[block-level] | 한 줄을 차지하는 태그 |
| <p>, <h1>~<h6>, <ul>, <ol>, <div>, <form>, <hr>, <blockquote>, <table>, <fieldseet>, <address> | |
| 인라인 레벨[inline-level] | 한 줄을 차지하지 않고 화면에 표시되는 내용만큼만 영역을 차지하는 태그 |
| <img>, <object>, <br>, <sub>, <sup>, <span>, <input>, <textarea>, <label>, <button> |
박스 모델[box model]
블록 레벨 요소들은 모두 박스형태를 가짐.
- 박스모델은 contents, padding, border, margin 등으로 구성
- padding, border, margin은 사각형모양으로 되어잇어 네방향의 스타일을 각각 따로 지정 가능
| 박스모델 구성 요소 | 설 명 |
| contents | 텍스트, 테이블 등 정보가 들어나는 곳 |
| padding | 박스와 컨텐츠 영역 사이의 여백 |
| border | 박스의 테두리 |
| margin | 여러 박스 모델 사이의 여백 |
박스모델 관련 속성
| 속성 | 설 명 |
| width, height | 박스 모델에서 컨텐츠 영역의 크기를 설정할 때 사용하는 속성 |
| padding | padding영역[박스와 컨텐츠 사이의 여백]을 설정할 때 사용하는 속성 |
| border-style | 박스모델에서 테두리의 선 스타일을 설정하는 속성 |
| border-width | 박스 모델에서 테두리의 두께를 조절하는 속성 |
| border-color | 박스 모델에서 테두리의 색상을 조절하는 속성 |
| border | 박스 모델에서 원하는 테두리의 두께, 색상, 스타일을 한꺼번에 작성하는 속성 border-top, border-right, border-bottom, border-left를 사용해 특정 방향만 변경 가능 |
| border-radius | 박스 모델에서 테두리의 모서리를 둥글게 만드는 속성 |
| box-shadow | 박스 모델의 그림자를 생성하는 속성 |
| box-sizing | 박스 너비의 기준을 정하는 속성 |
| margin | 박스 모델에서 margin영역[박스 모델 사이의 여백]을 설정할 때 사용하는 속성 |
| display | 박스모델이 화면에 어떻게 보일지를 설정할 때 사용하는 속성 |
width, height 속성
박스 모델에서 컨텐츠 영역의 크기를 지정할 때 사용하는 속성
- 콘텐츠 영역의 너비는 width속성을, 콘텐츠 영역의 높이는 height 속성을 사용
- px, cm % 등의 단위를 사용하여 크기를 설정 가능
- 기본값은 auto로 콘텐츠 양에 따라 박스 모델의 너비와 높이 값이 자동으로 설정됨
padding 속성
padding에서 박스와 컨텐츠 사이의 여백을 지정할 때 사용하는 속성
- 크기, 백분율 등으로 지정
- 속성값을 하나만 입력하면 네방향 모두 동일한 padding 적용
- 속성값을 두 개 입력하면 위*아래padding이 첫번째 값이고 좌*우 padding이 두번째 값
- 속성값을 세 개 입력하면 위, 좌*우, 아래 순으로 padding 값을 가짐
- 속성값을 네 개 입력하면 위, 오른쪽, 아래쪽, 왼쪽 순으로 padding 값을 가짐
| 속성 | 설 명 |
| padding | 모든 방향의 padding을 조절하는 속성 |
| padding-top | 위쪽 방향의 padding을 조절하는 속성 |
| padding-right | 오른쪽 방향의 padding을 조절하는 속성 |
| padding-bottom | 아래쪽 방향의 padding을 조절하는 속성 |
| padding-left | 왼쪽 방향의 padding을 조절하는 속성 |
border-style속성
박스모델에서 테두리의 선 스타일을 지정하는 속성
| 속성값 | 설 명 |
| none | 테두리 선이 없음[기본값] |
| hidden | 테두리 선이 표시되지 않음 [border-collapse:collapse일 경우, 다른 테두리들도 표시되지 않음] |
| solid | 테두리 선을 실선으로 표시 |
| dotted | 테두리 선을 점선으로 표시 |
| dashed | 테두리 선을 직선으로 된 점선으로 표시 |
| double | 테두리 선을 이중선으로 표시 [두 선 사이 간격은 border-width값으로 지정] |
| groove | 테두리 선을 홈이 파인 것처럼 표시 [액자같은 느낌] |
| inset | 왼쪽*위쪽 테두리 선을 어둡게 표시 |
| ridge | 테두리 선을 튀어나온 것처럼 표시 |
| outset | 오른쪽*아래쪽 테두리 선을 어둡게 표시 |


border-width 속성
박스 모델에서 테두리의 두께를 조절하는 속성
- thin, medium, thick로 표시 가능
- px 등의 단위를 사용해서도 표시 가능
- 속성값을 하나만 지정하면 네 방향의 테두리 두께를 조절
- 속성값을 4개 지정하면 네 방향의 테두리 두께를 각각 조절 가능
[top, right, bottom, left 순으로 두께 지정]
border-color 속성
박스 모델에서 테두리의 색상을 조절하는 속성
| 속성값 | 설 명 |
| border-color | 네 방향의 테두리 선 색상을 한꺼번에 설정 |
| border-top-color | 위쪽 테두리 선 색상을 설정 |
| border-right-color | 오른쪽 테두리 선 색상을 설정 |
| border-botton-color | 아래쪽 테두리 선 색상을 설정 |
| border-left-color |
왼쪽 테두리 선 색상을 설정 |
border-radius 속성
박스 모델에서 모서리를 둥글게 만드는 속성
- 속성값으로 크기[px,em 등의 단위 사용], 백분율을 사용해 조절 가능
- 속성값을 두 개[가로크기 세로크기] 입력할 경우, 타원 형태의 곡률 지정 가능
| 속성 | 설 명 |
| border-radius | 네 방향의 모서리의 곡률을 설정 |
| border-top-left-radius | 왼쪽 위 모서리의 곡률을 설정 |
| border-top-right-radius | 오른쪽 위 모서리의 곡률을 설정 |
| border-bottom-right-radius | 오른쪽 아래 모서리의 곡률을 설정 |
| border-bottom-left-radius |
왼쪽 아래 모서리의 곡률을 설정 |
box-shadow 속성
박스 모델에서 그림자 효과를 내는 속성
| 속성 값 | 설 명 |
| 수평 거리 | 그림자의 수평 offset 거리를 설정하는 필수 속성 값 [양수값은 오른쪽 그림자, 음수값은 왼쪽 그림자] |
| 수직 거리 | 그림자의 수직 offset 거리를 설정하는 필수 속성 값 [양수값은 아래쪽 그림자, 음수값은 위쪽 그림자] |
| 흐림 정도 | 그림자의 흐림 정도를 설정 [기본값(0)은 진한 그림자, 값이 커질수록 연한 그림자, 음수값 사용 불가] |
| 번짐 정도 | 그림자의 번지는 정도를 설정 [기본값은 0, 양수값은 모든 방향으로 퍼져나감, 음수값은 모든 방향으로 축소되어 보임] |
| 색상 |
그림자의 색상을 설정 [기본값은 현재 글자색, 여러 개의 색상을 사용할 때는 공백으로 구분] |
| inset | 안쪽 그림자를 그리도록 설정 |
box-sizing 속성
박스 모델에서 너비를 정하기 위해 사용하는 속성
- 박스 모델의 마진[Margin]은 width 속성에 포함되지 않음
| 속성 값 | 설 명 |
| content-box | width 속성 값을 콘텐츠 영역 너비 값으로 사용[기본값] |
| border-box | width 속성 값을 border 영역까지 포함한 너비 값으로 사용 [이 값으로 설정시, 박스 모델의 너비를 알기 쉬움] |
margin속성
박스 모델에서 margin영역[박스 모델 사이의 여백]을 설정할 때 사용하는 속성
- 크기, 백분율 등으로 지정
- 속성값을 하나만 입력하면 네방향 모두 동일한 margin적용
- 속성값을 두 개 입력하면 위*아래마진이 첫번째 값이고 좌*우 마진이 두번째 값
- 속성값을 세 개 입력하면 위, 좌*우, 아래 순으로 마진 값을 가짐
- 속성값을 네 개 입력하면 위, 오른쪽, 아래쪽, 왼쪽 순으로 마진 값을 가짐
| 속성 | 설 명 |
| margin | 모든 방향의 margin을 조절하는 속성 |
| margin-top | 위쪽 방향의 margin을 조절하는 속성 |
| margin-right | 오른쪽 방향의 margin을 조절하는 속성 |
| margin-bottom | 아래쪽 방향의 margin을 조절하는 속성 |
| margin-left | 왼쪽 방향의 margin을 조절하는 속성 |
# 마진중첩[margin overlap] 현상
더보기
박스모델들을 세로로 배치할 경우, 마진끼리 겹침이 발생하는 현상
- 일반적으로 마진 값이 큰 것이 합쳐진 마진이 됨
- 가로로 배치될 경우에는 마진값들이 그대로 유지됨
display 속성
박스모델이 화면에 어떻게 보일지를 지정할 때 사용하는 속성
| 속성값 | 설 명 |
| block | 인라인 레벨 요소들을 블록 레벨 요소로 변경할 때 사용 |
| inline | 블록 레벨 요소들을 인라인 레벨 요소로 변경할 때 사용 |
| inline-block | 요소를 인라인 레벨로 배치하면서 내용에는 블록 레벨 속성을 지정하고 싶을 때 사용 |
| list-item | <li>태그처럼 목록을 생성할 때 사용 |
| none | 해당 요소를 화면에 표시하고 싶지 않을 때 사용[공간 차지 X] |
| 테이블 관련 display 속성 값 | |
| table | 블록 레벨의 표 생성 |
| inline-table | 인라인 레벨의 표 생성 |
| table-header-group | 표의 제목 영역 그룹 생성 <thead>태그와 유사 |
| table-row-group | 표의 행 그룹 생성 <tbody>태그와 유사 |
| table-footer-group | 표의 요약 영역 그룹 생성 <tfoot>태그와 유사 |
| table-row | 표의 행을 생성 <tr>태그와 유사 |
| table-column | 표의 열을 생성 <col>태그와 유사 |
| table-column-group | 표의 열 그룹 생성 <colgroup>과 유사 |
| table-cell | 표에서 하나의 셀 생성 <td>나 <th>와 유사 |
| table-caption | 표의 갭션을 생성 <caption>태그와 유사 |
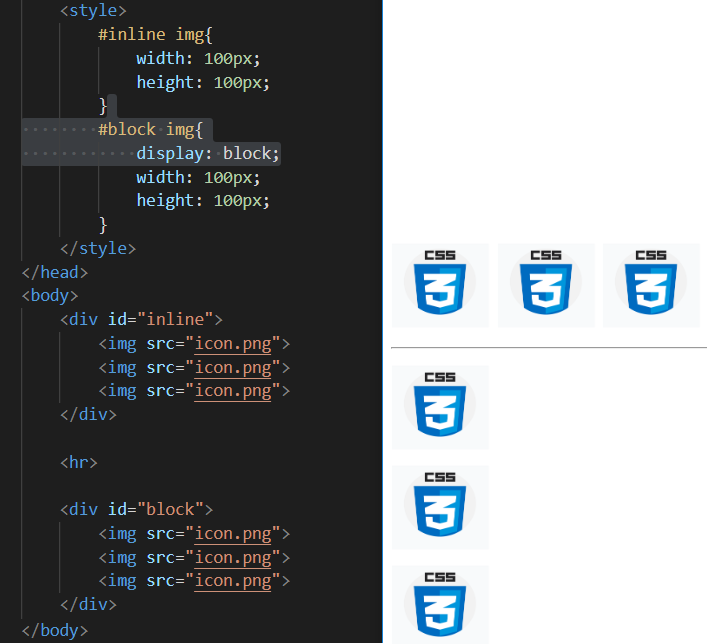
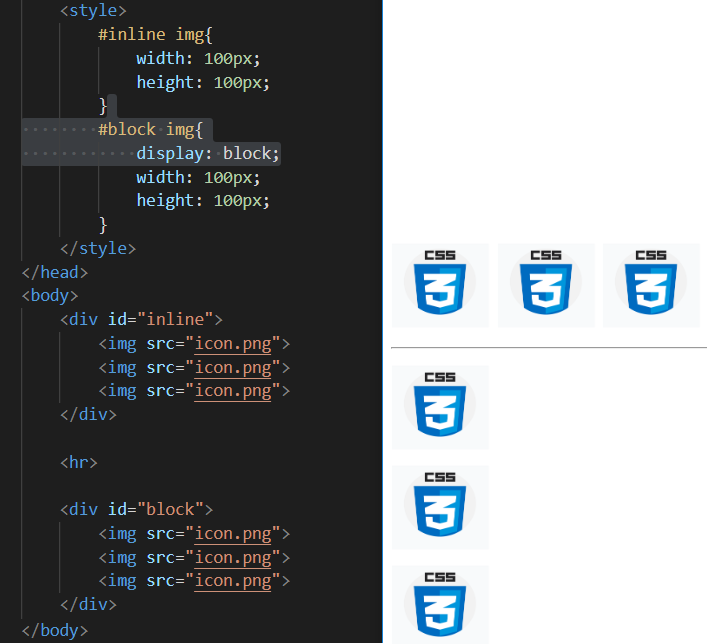
# display 속성값 block
더보기


- display 속성을 지정하지 않을 경우, <img>태그는 인라인 레벨 요소이므로 가로로 배열됨
- display 속성값을 block으로 설정할 경우, 이미지들이 블록 요소처럼 세로로 배열됨
# display 속성값 inline
더보기


- display 속성값을 지정하지 않을 경우, <ul>,<li>태그는 블록 레벨 요소이므로 세로로 배열됨
- display 속성값을 inline으로 지정할 경우, 목록들이 인라인 레벨 요소처럼 가로로 배열됨
# display 속성값 inline-block
더보기


- inline 속성값을 가지면 한 줄 배치는 가능하지만 너비, 높이 등의 값은 적용되지 않음
- 너비, 높이 등을 적용해야할 때 inline-block속성값을 사용!
# display 속성값 none
더보기


- display 속성값을 none으로 지정하면 화면에서 아무것도 보이지 않는다.
- background-color를 통해 공간조차 차지않는다는 사실을 확인 가능
728x90
'HTML' 카테고리의 다른 글
| [개미의 걸음 HTML&CSS 19차시] CSS를 이용한 애니메이션 (0) | 2020.08.19 |
|---|---|
| [개미의 걸음 HTML&CSS 18차시] CSS 레이아웃(배치 및 다단 설정) (0) | 2020.08.18 |
| [개미의 걸음 HTML&CSS 16차시] 테이블 관련 스타일 (0) | 2020.08.16 |
| [개미의 걸음 HTML&CSS 15차시] 목록 관련 스타일 (0) | 2020.08.15 |
| [개미의 걸음 HTML&CSS 14차시] 텍스트 관련 스타일 (0) | 2020.08.14 |





댓글 영역